前两天创久网在网站添加ssl时候,发现ssl添加后
创久网网站无法加载样式,所以站长便开始尝试解决,下面给大家奉上教程
办法非常简单,其实就是WordPress程序写的时候是用http写的
加了ssl之后链接都编程https,所以导致样式无法加载
其实呢,本来我是没打算出这篇教程的,但是考虑到还是有很多用户
目前在使用WordPress程序,并且未来ssl证书会成为一个主流
所以今天就给大家写一个教程
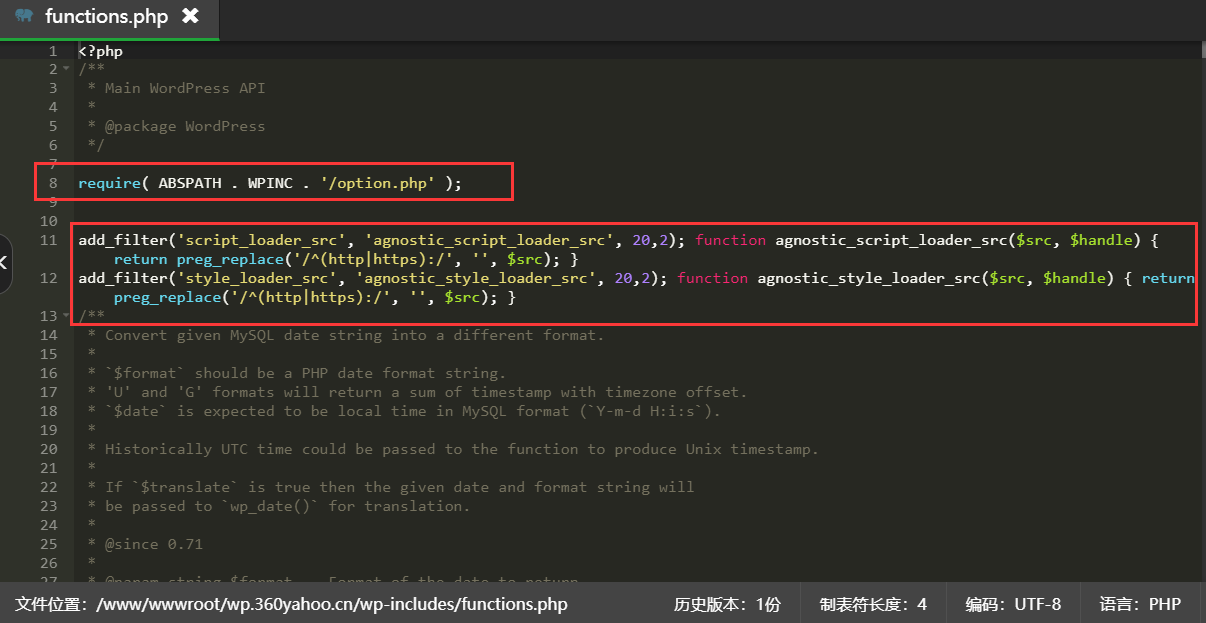
首先找到WordPress网站根目录文件wp-includes/functions.php,找到代码 require( ABSPATH . WPINC . ‘/option.php’ );大概在第8行。
找到之后添加下面这段代码
add_filter('script_loader_src', 'agnostic_script_loader_src', 20,2); function agnostic_script_loader_src($src, $handle) { return preg_replace('/^(http|https):/', '', $src); }
add_filter('style_loader_src', 'agnostic_style_loader_src', 20,2); function agnostic_style_loader_src($src, $handle) { return preg_replace('/^(http|https):/', '', $src); }

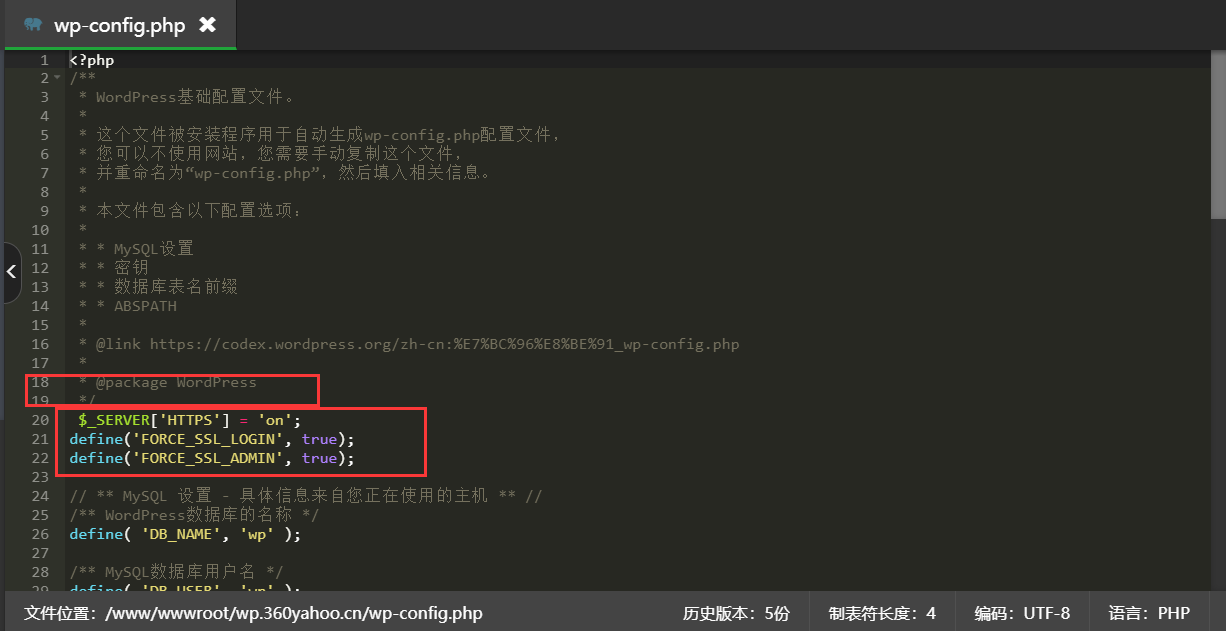
保存之后再找到网站根目录wp-config.php文件
找到如图所示的位置,添加一下代码
$_SERVER['HTTPS'] = 'on';
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);

添加完成之后,刷新网站,完美加载
声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)